WordPress投稿用環境をVSCodeで整える

※前はWordpressで運用していました。今ははてなブログに乗り換えています。
はじめに
Drupalと迷ったのですが、手軽にブログを始めたかったので、WordPressを使ってサイトを立ち上げてみました。いつかは有料サーバで真面目に構築・運用していかないといけないかなとは思いつつ、とりあえず1年間は無料サーバで乗り切っていこうと思います。
WordPress を使い始めて最初に思うことは、“どうやって投稿するか” ですね。最近のWordPressではプラグインを入れるとMarkdown記法で記事を書けるので、まずは ローカルのエディタで投稿記事を書いてWordPress へ投稿していくという流れで考えていきたいと思います。
Markdown を記載できるエディタは色々ありますが、私は最近、Visual Studio Code (以下、VSCode) を使っています。Atom もよいエディタですが、VSCode の方が軽い気がして気に入っています。
日々の記事投稿の流れとしては、
- “VSCode にネタを蓄積”
- “VSCode で記事に仕立て上げる”
- “WordPressに投稿”
- “体裁チェック”
- “公開”
のような流れが理想です。今回は、VSCodeでWordPressの記事を書いていく環境を整えていきたいと思います。
この記事では、下記の前提で説明していきます。それぞれの環境で少しずつ違うと思いますので適時読み替えてください。
- Visual Studio Code ver : 1.8.1
- WordPress ver: 4.7
- WordPress テーマ : Twenty Seventeen (ほぼ初期設定のやつ)
Visual Studio Code のインストール
VSCode はMicrosoftのページからダウンロードして、インストーラーでポチポチっとインストールするだけです。私は、インストール後に日本語表記から英語表記に戻しています。日本語表記だと英語サイトで説明されている内容をわざわざ読み替えないといけないからです。ですので、ところどころ出てくる画面キャプチャや説明は英語表記をベースで説明しています。それぞれの環境に合わせて読み替えてください。
Workspace 毎の設定ファイルの作成
VSCodeで投稿用の記事を書く際に、できるだけプレビューが、最終的なサイトのイメージと近くなるように、Markdown 環境を整えていきます。
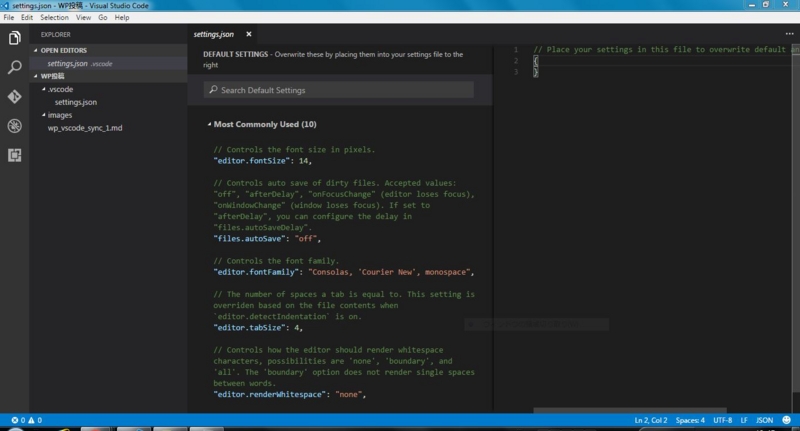
VSCode は、Workspace(Folder) 単位に、個別の設定情報を持てるようになっています。投稿用の記事を保存する Workspace(Folder) を開き、[File] - [Preferences] - [Workspace Settings] を選択すると個別設定用のファイルが作成されます。".vscode"というFolderと"settings.json"が作成されると思います。この2つがWorkspace単位に作れるので、それぞれのWorkspaceごとに設定が変えられるという仕組みになっています。

CSS ファイルの作成
VSCode の Markdown Preview のスタイルを変更するために、CSSファイルを追加してPreview で適用されるように変更していきます。
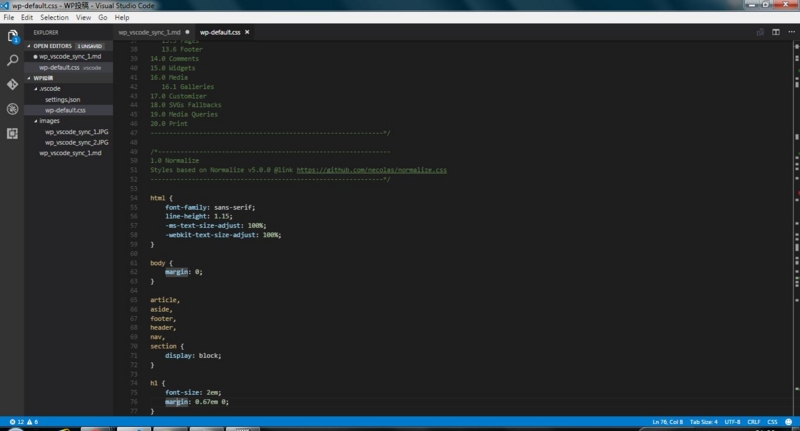
“.vscode” Folder に .css ファイルを作成します。ファイル名は任意の名前で構いません。ここでは仮に、"wp-default.css" としておきます。
Markdown Preview が作成したCSSファイルを読み込むように設定ファイルを変更します。".vscode\settings.json" を開き、markdown.styles を定義し、作成したCSSのパスを設定を指定します。(他の定義がある人は、末尾の",“忘れに気を付けてください)
{ "markdown.styles": [".vscode\\wp-default.css"] }
これで、Preview 時に “wp-default.css” で指定したスタイルが適用されるようになります。
CSSスタイルの定義
“wp-default.css” には何もまだ記載していないので、何も変わりません。CSSファイルに、WordPressのスタイルを定義していきましょう。
WordPressの"Style.css"の内容を、そのまま"wp-default.css"に転記します。WordPressの管理画面から[外観] - [テーマの編集] で"style.css"の内容をコピーします。コピーした内容を、.vscode\wp-default.css へ張り付けます。


これで、CSSの定義はOKです。
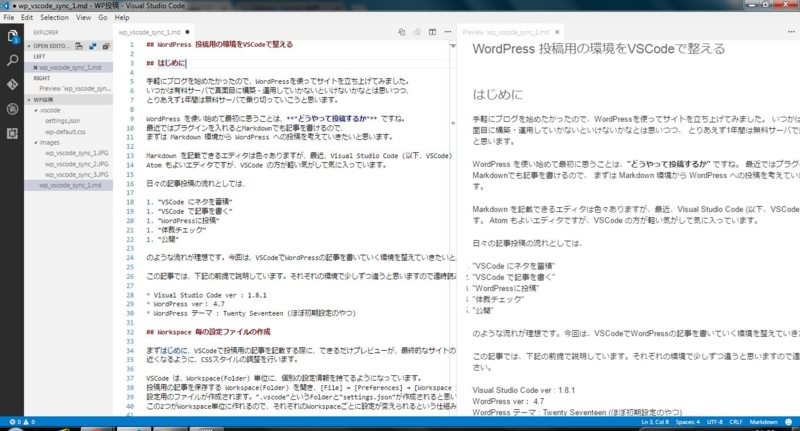
プレビューで確認すると、自身のサイトのスタイルと近い形になるのではないでしょうか。ちなみに、VSCodeのColorテーマが影響して見た目が異なる場合は、できるだけ白ベースにちかい"Light(VisualStudio)“あたりを選べはよいかと思います。

私のサイトがあまりにもシンプルすぎてスタイルの変化が伝わりにくいかもしれません。ここまでできれば、プレビューを見ながら、投稿したい記事を書いていけます。
次回…
記事を書く環境は整ったので、近々、記事を投稿するところを書いていきたいと思います。張り切りすぎると、続かないので初めての投稿はこれぐらいにしておきます。