iPhoneだけで持ち歩けるコーディング環境を作る!

外にいてふと隙間時間を見つけた時にプログラミングできたらなぁというのが、そもそもの願望です。ITエンジニアやっているので、常にパソコンを持っている時って思われがちですが、昨今セキュリティがうるさいので、持ち歩いていないことの方が多いです。会社行くのに、わざわざ自分のパソコンを持て行くのも重たいし・・・
常に持っている iPhoneでプログラミング をやってみようというのが、今回の趣旨です。完全にもう趣味の世界です。どこまでできるのかチャレンジです。電車に揺られている時に浮かんだアイデアをささっと試してみる、夢のようですね。
必需品
必需品としてまず、iPhoneもしくはiPad本体。できるだけ画面のでかいものが良いはずです。と言いつつも、私はいまだ iPhone6 です。ちょっと古いですね。もう2年以上使ってます。電池の持ちはかなり悪くなってきました。
次に、モバイルのbluetoothキーボード。これがないとおそらく生産性が100倍変わってきます。私は最近購入した Microsoft の Universal Mobile Keyboard を使用しています。こいつの虜です。私の使用した感想は過去記事に書きました。参考にしてください。
ソフトウェア(アプリ)
プログラムはメモ帳さえあればどこでもできるよっていう派の人もいますが、さすがにそれはいまどき辛すぎるので、プログラムを書くためのエディタは導入したいところです。こいつの出来次第で生産性が100倍変わってきますので、有償でも納得のいくものを選びたいと思います。世の中の他の方々が色々評価をしてくれていたりするので、それを参考にしつつ、いくつか使ってみたりして、Textastic Code Editor に落ち着きました。¥1,200は少し高いですが、機能を考えれば、必要な出費だと思っています。今後使わないと元とれないのでガンガン使っていきたいと思います。
code syntax もやってくれるし、Safari から見ることもできるから必需品です。

iPhone で “Hello World”
やっぱり始めは、Hello World でしょう。ということで、HTMLでHello Worldをやってみます。
準備として、今回の作成するHTML用にディレクトリを作成しておきます。 Textasticを起動して、Local Files か iCloud 上に “HelloWorld” というディレクトリを作成します。私は、iCloud上に保存したい派なのでiCloudに作ります。(気がついたのですが、私のiCloudが容量不足に陥っていました。月額¥130課金でついでに50GBに拡張しました。)

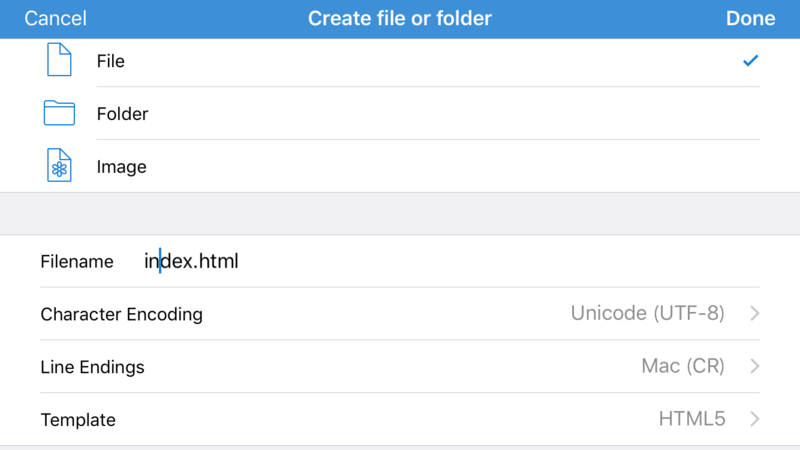
これで、格納する入れ物は出来ましたので、表示するページ本体を作成しましょう。まず空のファイルを作成します。index.html というファイルをHelloWorldディレクトリの配下に作成します。encodeingはUTF8、改行はCR、TemplateはHTML5としておきましょう。

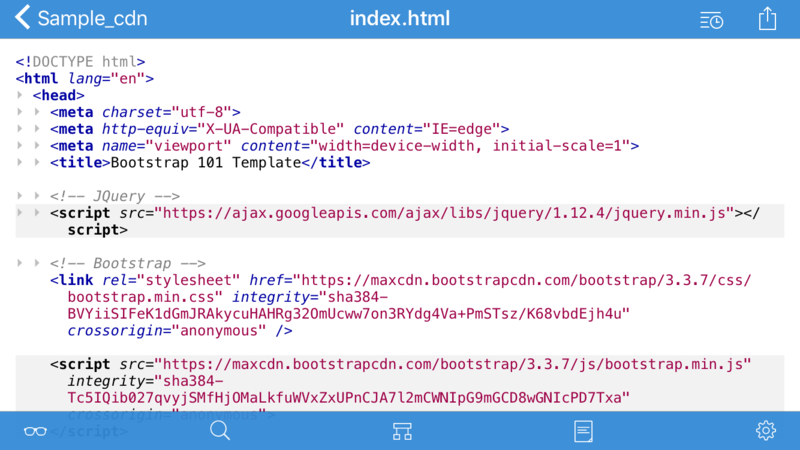
次に、そのファイルの中に、下記のコードを記載します。
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Welcome</title> </head> <body> <p>Hello World!!</p> </body> </html>
Template としてHTML5 を選択すると自動生成コードができるので、ちょこっと追記しただけです。コードの説明はするまでもないので割愛します。
ここまでできれば、あとは実行するだけです。HTMLを参照するだけなので、実行というのは表現が正しいかどうかはわかりませんが・・・
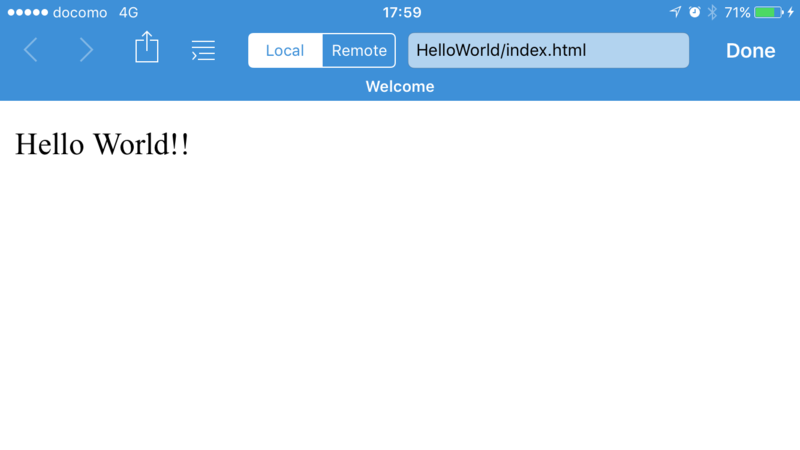
コードの編集画面の左したにあるメガネボタンを押してみてください。すると、"HelloWorld!!“の画面が表示されます。Safariで開きたければ、"Open in Safari"で開くこともできます。

第一弾として、プログラムを書く、実行するための環境と、簡単な動作確認まではできました。全部iPhoneでやって見るというのは、意外と実現可能なのかもと思わせてくれる結果になりました。もう少し高度なことが出来ないと、遊び程度で終わってしまいますので、次回はもう少し発展をさせてみたいと思います。

