iPhoneだけで持ち歩けるコーディング環境を作る!外部ライブラリ編2

前回は、CDN経由で外部ライブラリであるBootsrtapを使えることを確認しました。開発を行う上で、CDNに全て揃っているわけないですし、そもそも自分が作成したJavaScriptはどうするの?ってことになりますので、今回は自身の中のライブラリを参照してみたいと思います。
プログラミングの実行環境は、引き続き、iPhone6、MS Universal Mobile Keyboard(bluetoothキーボード)、Textastic(エディタ)です。
この環境がかなり持ち運びが気軽で気に入って行ってきました。カフェでもどこでも持ち出してプログラミング出来ますしね。ちょっと遠目から見たら変な人に映っているかもしれません。
準備
iPhoneでプログラミングを始めるための準備は、過去記事に書いていますので参考にしてください。今回は、HelloWorld3という事で進めていきますので、ディレクトリとindex.html の作成まで作っておきます。
外部ライブラリのダウンロード
前回はCDNを利用しましたので、モジュールのダウンロードの必要はなかったのですが、今回は外部ライブラリをダウンロードして取り込んでいきます。今回もBootstrapを例にします。順番に必要なものをダウンロードしていきます。
まずは、Bootsrtap本体ですね。Bootsrtapのダウンロードサイトは下記です。

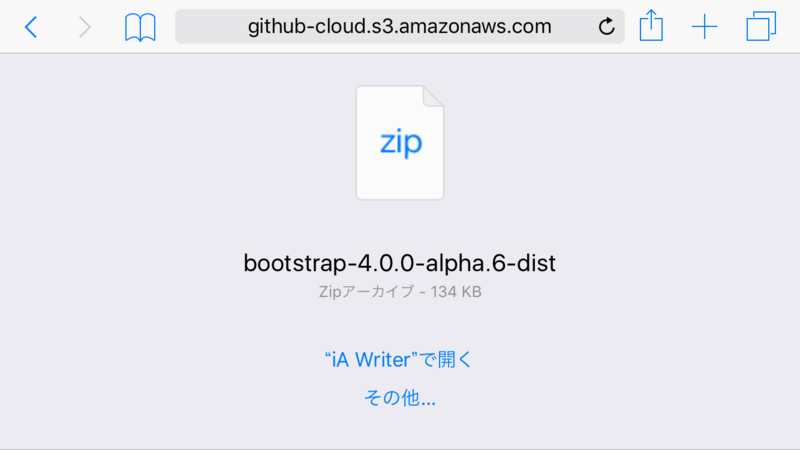
zip形式ですので、解凍しないと使えませんね。意外とこの解凍にはまりました。色々試行錯誤の結果、下記の方法に行き着きました。参考にして見てください。
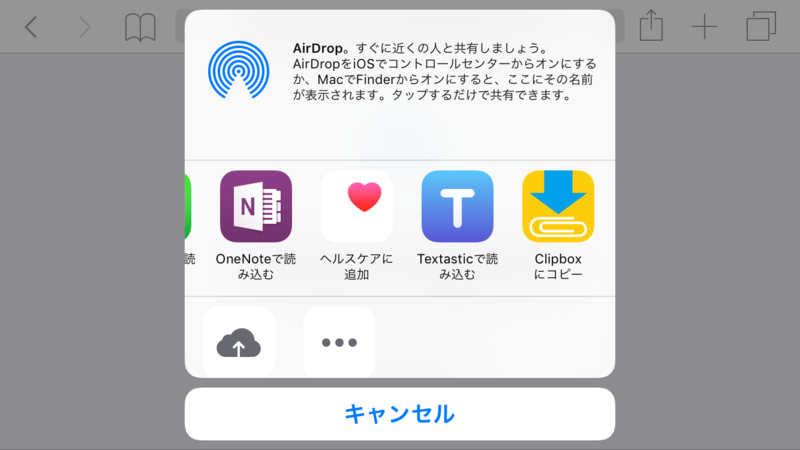
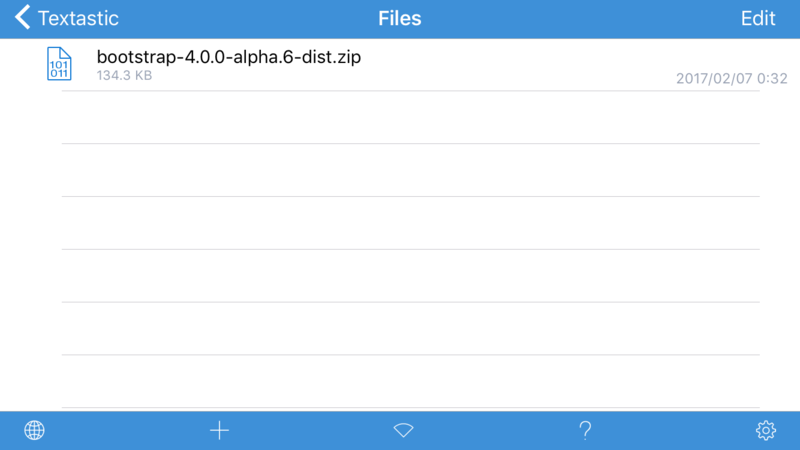
ダウンロード画面で、”その他”を選び、"Textasticで読み込む"を選択します。そうすると、Textastic の Local Files に zipファイルがダウンロードされるので、それを選択するとTextasticが解凍してくれます。解凍が完了したら、その中から必要なもの(今回はbootstrap.min.cssとbootstrap.min.js)を iCloud側に Move してあげるというわけです。直感的じゃないですね。iPhoneならではのめんどくささではないですかね。他にいい方法あれば誰か教えてください。



同じように、JQuery と tether もダウンロードします。JQuery は公式サイトから、tether は GitHub から取ってきました。結構色々な所から情報を集めるのが iPhone だと大変かもしれません。
最終的に、このような構成になりました。
HelloWorld3 - css – bootstrap.min.css - js – bootstrap.min.js – query-3.1.1.min.js – tether.min.js - index.html
index.html の修正
index.html の CDN参照を変更します。変更箇所は、ダウンロードした Bootstap のCSS参照と JavaScript参照、JQueryへの参照、tetherへの参照の4箇所です。それぞれ相対パスでファイルの配置先を見るように変更します。
変更後のソースコードは下記のようになります。
<!DOCTYPE html> <html lang="ja"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="./css/bootstrap.min.css"> <title>Welcome</title> </head> <body> <p class="text-primary">Hello World!!</p> <!-- jQuery first, then Tether, then Bootstrap JS. --> <script src="./js/jquery-3.1.1.min.js"></script> <script src="./js/tether.min.js"></script> <script src="./js/bootstrap.min.js"></script> </body> </html>
実行してみる
あとは、実行して見るだけです。編集画面のメガネボタンをポチッと押してみましょう。色が変わった HelloWorld が表示されました。

ちゃんとローカルのファイルを見てくれているようです。ということで、これでJavaScriptなどもガリガリ書いていっても読み込めることがわかりました。一通り、できることの確認はできたので、iPhoneだけで、HTML/CSS/JavaScriptのプログラミングを始められそうです。