WordPressにGistでソースコードを綺麗に表示する

※過去、Wordpressでブログを運用していたものをそのまま移管しています。現在ははてなブログでブログの執筆をしております。
WordPressにソースコードを載せる際に皆さんどうしていますか?色々試行錯誤した結果、Gistを使うと綺麗にソースコードが出せるので、その方法を記載しておこうと思います。操作は全てiPhoneで行なっています。PCだともっと簡単に出来るかもしれませんがiPhoneで極力やってみようっていう精神で進めていきます。
Gistってなに?
Gist とは、GitHub が提供する機能の1つで、メモや断片的なコードを格納できるものです。もちろん、バージョン管理もしてくれます。GitHub に載せるまでもないけど、誰かと共有したいとか、手軽に使えるのが特徴です。Private機能もあるので、公開したくないものも載せれます。ただし、URLが知られると見えちゃいますので完全なPrivateではないので注意が必要です。
Git Client アプリ
GistはGitHubのサービスの1つですので、GitHubにアクセスするためのクライアントソフトが必要です。今回は、CodeHubを使います。
Working Copy というアプリを使おうかと検討していたのですが、本格的に使うには、お金がかかるので一旦保留しました。本気で Git を使うようになったら導入を考えます。 Working Copy + Textastic の組み合わせがiPhone開発では1番という記載も見かけるのでいつか使ってみたいです。
Gist にソースコードを公開する
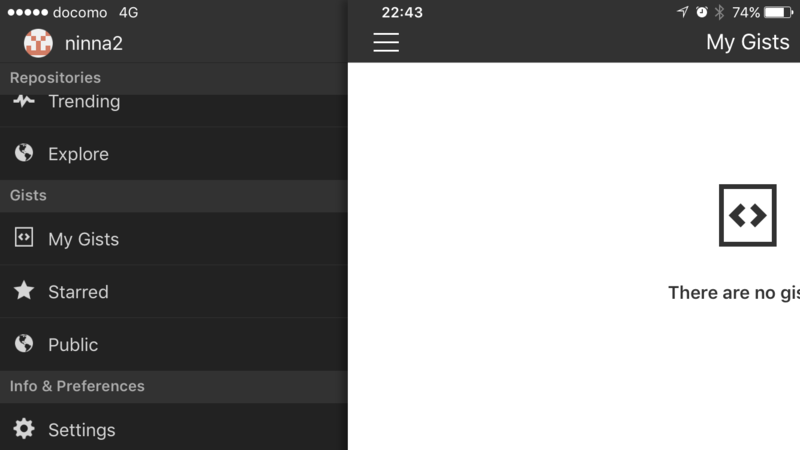
WordPressにソースコードを載せる際には、まずGistにソースコードをアップします。 CodeHubを起動して、GitHubにログインします。サイドメニューにある"Gists"の中の"MyGists"を選択して開きます。

初回は何もないよ(There are no Gists)って表示されると思うので、右上のプラスボタンから追加します。Descriptionを入力して、ファイルを追加します。ファイルのタイトルとコンテンツ(今回はHelloWorld.htmlの内容を貼り付けました)を入れて、Saveします。そうすると、Gistが作成されます。

Gistでの準備はここまでです。この公開したいソースコードをWordPressから参照するようにしていきましょう。
WordPressにプラグイン(oEmbed Gist)を導入する
WordPress からGistを参照するのですが、そのためのプラグインを導入しましょう。プラグインを導入しないでできる方法もあるのですが、色々、触らないといけなくなるので、今回は簡単な方法で済ませてしまいます。プラグインとしては、oEmbed Gist というものを使用しましたので、WordPressのプラグインの新規追加から検索してインストールし有効化します。
記事の中から参照する
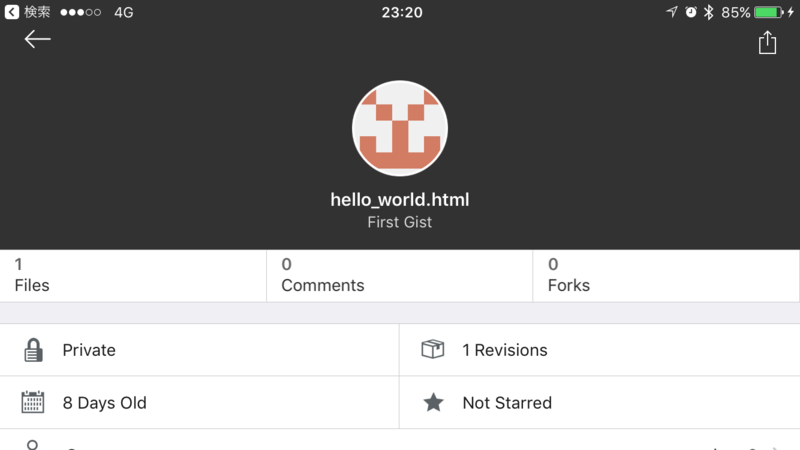
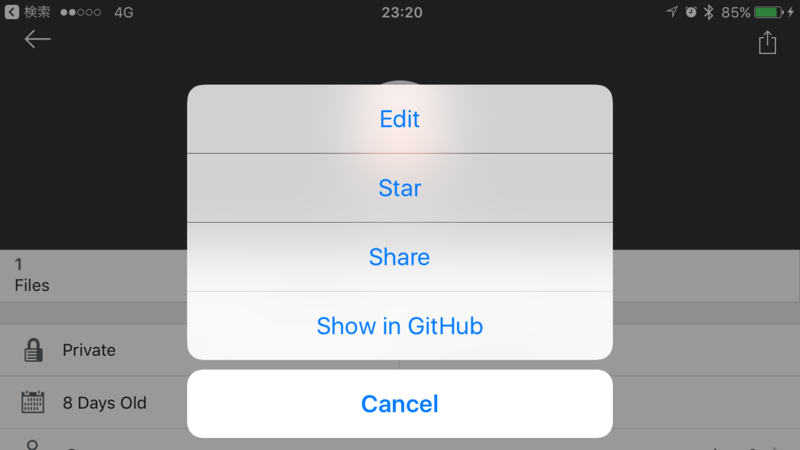
さて、プラグインを導入できたら、実際に記事内部にGistで公開したソースコードを表示して見ましょう。CodeHubを起動して、公開したい"My Gist"を表示してください(先ほど作成したHelloWorld.htmlですね)。右上のメニューから、"Show in GitHub" でブラウザで開きます。

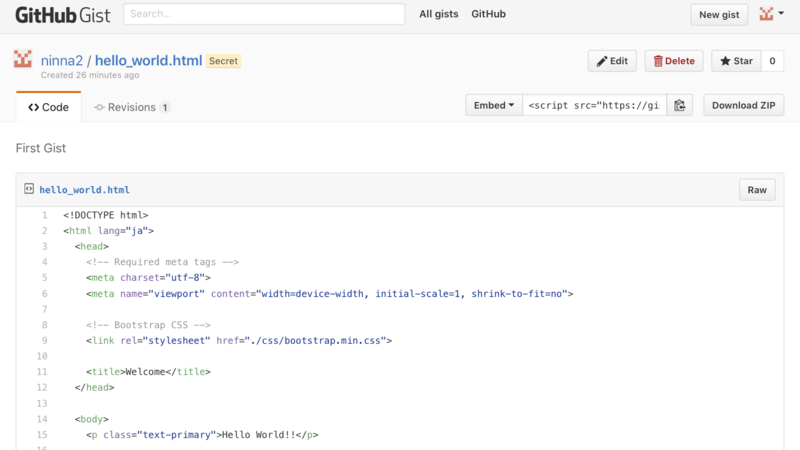
Mobileでの表示の場合、Mobile版の表示になってしまい目的の操作が出来ないので Desktop表示に切り替えます。右下の"Desktop Version"から切り替えます。


右上でぐらいにある"Embed"に公開用のURLが記載されています。そのURLをコピーしてWordPressの記事に貼り付けてあげれば、Gistで公開したソースコードが綺麗に出ます。
GistにソースコードをアップしてWordPressから参照するという流れで、問題なく出来ることが確認できました。ソースコードをWordPressに貼りたい時の1つの手として参考になれば幸いです。

