Coded UI Testで自動的に画面キャプチャを取得する方法

UI テストをコード化して実行した際に、実行結果を画面キャプチャで残しておきたいという要望は必ず出てくると思います。画面キャプチャを取るためにわざわざ実装追加するのもなぁと思う方は、TraceLevelの変更で、Visual Studioが自動的にUIテストの実行ログと合わせて画面キャプチャを撮ってくれるように設定できます。今回もコーディングはなしです。少しコンフィグの設定をすることで実現できます。
はじめに
設定方法は、MicrosoftのKazuhiko_Kondoさんの記事を参考に私自身でも試してみて書いています。
まず、前提として、①Visual Studio のインストール、②コード化されたUIテストのプロジェクト作成、③テストオペレーションの記録、テスト実施までできていることとします。まだの方は是非、UIテストコード化はじめの一歩を参照して準備してみてください。
設定ファイルについて
Visual Studioが自動的にUIテストの実行ログと合わせて画面キャプチャを撮ってくれるようにするためには、TraceLevelの設定変更を行います。
設定の変更にはいくつかの方法があります。
- QTAgent32.exe.config(QTAgent32_40.exe.config) の設定値の変更
- App.config の設定値の変更
- テストコードからログを有効に設定
1より2、2より3の設定が優先されます。1は、Visual Studio の元の設定ファイルを変更することになり、他のテストにも影響してしまうので、今回はそれぞれのプロジェクトの設定のみを変える2の方法でいきたいと思います。
設定変更のステップとしては、2ステップです。
- プロジェクトにApp.configを作成する
- App.configにTraceLevelの設定値を記述する
設定変更の方法
それでは、設定変更を行いましょう。
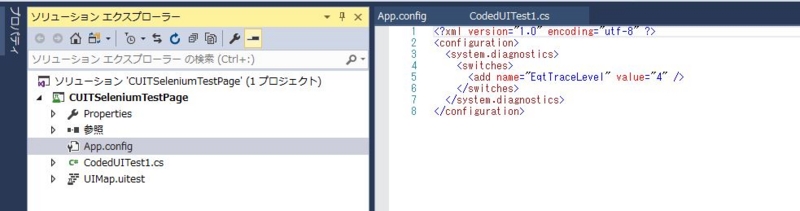
テスト実行ログと画面キャプチャの対象となるプロジェクトを開きます。プロジェクトファイル直下に、App.config(アプリケーション構成ファイル)を作成します。空のファイルで構いません。アプリケーション構成ファイルは、プロジェクトごとの固有の設定値を持っておくことのできるファイルです。プロジェクトをビルドすると、EXEファイル(もしくはDLL)と同じフォルダに"[EXEファイル名].config"という名前でコピーされます。
作成できたら、さっそく中身を記載していきましょう。 今回設定する内容は、"EqtTraceLevel"を"4"に設定するという内容です。 下記のコードをコピーして貼り付ければOKです。
<?xml version="1.0" encoding="utf-8" ?> <configuration> <system.diagnostics> <switches> <add name="EqtTraceLevel" value="4" /> </switches> </system.diagnostics> </configuration>

実行結果
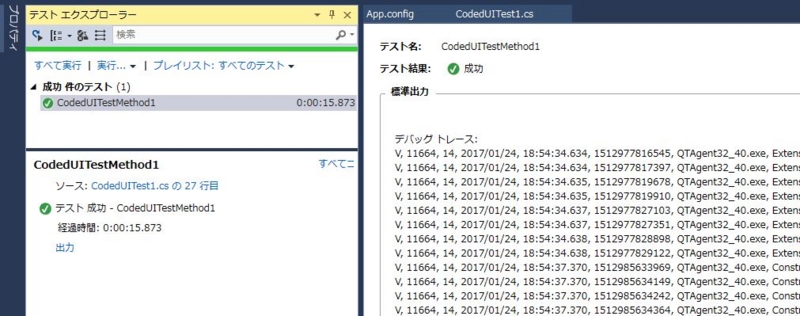
App.configの中身を記載出来たら、早速テストを実行してみます。テストを実行し成功すると、下記のようなテストエクスプローラの画面になるはずです。上段にテストの合否がメソッドごとに表示されます。テストメソッドを1つ選択すると、下段にその内容が出ます。

■ 画像 : 実行結果(テストエクスプローラ、正常終了)
テストの内容の中に、"出力"と言うリンクがあるのでその中身を見ると、実行時の実行ログが確認できます。成功時はあまり見る必要はないですが、エラー時はこの情報を参考にエラー原因の特定をできます。
実行ログの下の方に、HTMLファイルへのリンクがあり、それが今回も出したかったものです。通常はエラー時はのみしか出さない設定になっていたものを正常時にも出すように設定変更しました。

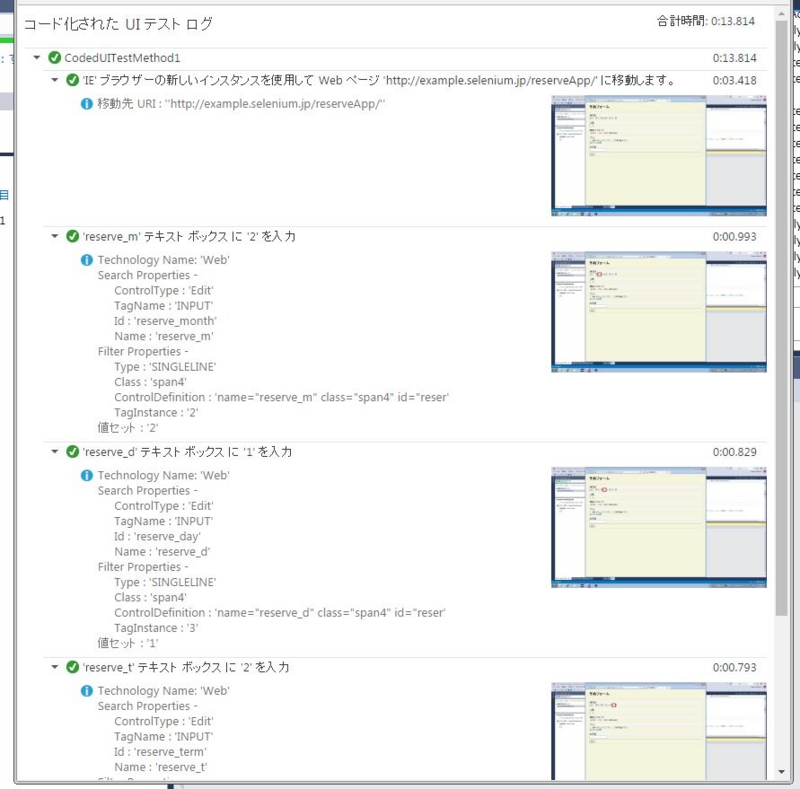
■ 画像 : 実行結果(実行ログ)
HTMLの中身には、それぞれのテストステップでどのような操作をしたのか細かく出力されています。また、右の方に、画面キャプチャが取得されてます。クリックすると拡大で見れます。

■ 画像 : 実行結果(実行ログの画面キャプチャ拡大)
今回は、UIテストで画面キャプチャを自動で取得する方法を記載しました。少しでも、UIテストの効率化に役立てばと思います。